共计 3671 个字符,预计需要花费 10 分钟才能阅读完成。
简介
源码地址:https://github.com/D-xuanmo/xm-nuxtjs-wordpress
所有图标:https://www.xuanmo.xin/iconfont
如果想要更换主体风格可以编辑 assets->scss->variable.scss 文件中的 $color-theme 变量即可
主题已集成代码高亮,目前只下载了部分语言,如需要支持其他语言可自行下载,替换 static/css/prism.css 和static/js/prism.js即可,Prism.js 下载地址 >>
安装 node 环境,如果 node 环境已有可以忽略这一步
1、需要在服务器安装 node 环境,需要大于 8.9 的版本,使用 wget 命令下载 Node.js 安装包,目录可以放在 root 目录,具体随意。该安装包是编译好的文件,解压之后,在 bin 文件夹中就已存在 node 和 npm,无需重复编译。
wget https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz
2、解压文件。
tar xvf node-v10.9.0-linux-x64.tar.xz
3、创建软链接,使 node 和 npm 命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用 node 和 npm 命令。
到此已经安装完成,使用 node -v 查看 node 版本,使用 npm -v 查看版本号,如果出现正确版本号则安装成功,更多安装文档查看:https://help.aliyun.com/document_detail/50775.html?spm=5176.doc25426.6.655.kn1mB7
使用 npm 安装其他的全局命令
npm i -g yarn pm2 这条命令是全局安装 yarn 和 pm2(如果安装比较慢,可以使用淘宝镜像安装,npm i -g yarn pm2 --registry=https://registry.npm.taobao.org,后续的安装都可以加上这个),如果执行了这一步操作,提示 command not found: yarn 或者command not found: pm2,可以使用下边两条命令:
运行项目
1、将源码目录下的 service 放入 wordpress 主题目录 wp-content/theme/ 下,并启用此主题,进入到主题设置,将站点前端域名设置为 wordpress 访问地址,确保 http://domain/wp-json 能有正确的数据,所有 wordpress 接口都是在这个虚拟目录下;如果访问报错可以尝试在 后台设置 => 固定链接 设置为数字型尝试;
点击查看图片
2、修改项目的一些配置,改为自己的信息,如下截图,这一步不是必选的,可以安装完成之后在修改:
点击查看图片
3、将源码整个文件夹上传到服务器的网站根目录即可,使用命令行工具进入到此目录,执行 yarn 命令,这一步是安装项目所需要的依赖文件,可能会比较慢;
4、依赖安装完成之后,执行 yarn dev,如果能出现以下截图代表能够正常运行项目,然后用自己的域名或者 IP 访问 3000 端口,这里需要服务器配置开通一个 3000 端口,如果能够正常访问按ctrl+c 退出即可;
点击查看图片
5、使用 yarn pm2 这条命令去运行项目并开启文件更改自动重载项目,pm2 是 node 的一个守护进程,使用 pm2 logs 可查看日志,至此通过 http://domain:3000 就能正常访问了,更多说明查看https://segmentfault.com/a/1190000012774650
点击查看图片
6、使用 pm2 save 保存当前的应用列表,使用 pm2 startup 开机自动启动
使用 Nginx 或者 Apache 做反向代理
到现在这一步为止都需要加上一个端口才能访问到项目,这并不是我们需要的,我们需要用 80 或者 443 去访问,所以需要用 nginx 或者 apache 去做代理,这一步需要自己了解一下 nginx 或者 apache 的配置,我也不是很会,所以我这里贴出我的方法。
Tips:先到数据库找到 wordpress 的表wp_options,一般是第一条记录也就是你的域名地址(siteurl 字段),改为你的域名 +3002 端口,因为后续 wordpress 只会作为一个 cms 管理系统,如果不理解欢迎留言或者联系我的 QQ
1、使用 nginx 启动一个端口,用于代替之前的 wordpress 访问端口;
点击查看代码
2、使用 nginx 监听 80 或者 443 端口去代理 nuxt 服务,如果成功配置就到这里结束了,80 端口配置删除 ssl 证书相关的东西即可
常用命令
node -v 查看 nodejs 版本
npm -v 查看 npm 版本
npm i -g yarn 使用 npm 全局安装 yarn
yarn 安装项目依赖
yarn dev 启动 nuxt 开发模式,关闭终端或者使用 ctrl+c 就会终止,用于查看项目是否能正常启动
pm2 logs 查看实时 pm2 日志,比如 nuxt 目录的文件有更改时,可以查看打包进度
yarn pm2 使用 pm2 启动 nuxt 服务,并监听目录更改重新打包项目,注:每次服务器重启之后需要再次进入到 nuxt 项目目录执行此命令,如果设置了开机启动则不用重新执行
pm2 save 保存当前应用列表
pm2 startup 设置开机自启
主题设置说明
导航栏 logo 比例130px*40px
首页 banner 大图尺寸比例710px*320px,小图尺寸比例180px*100px
文章列表缩略图的比例260px*145px
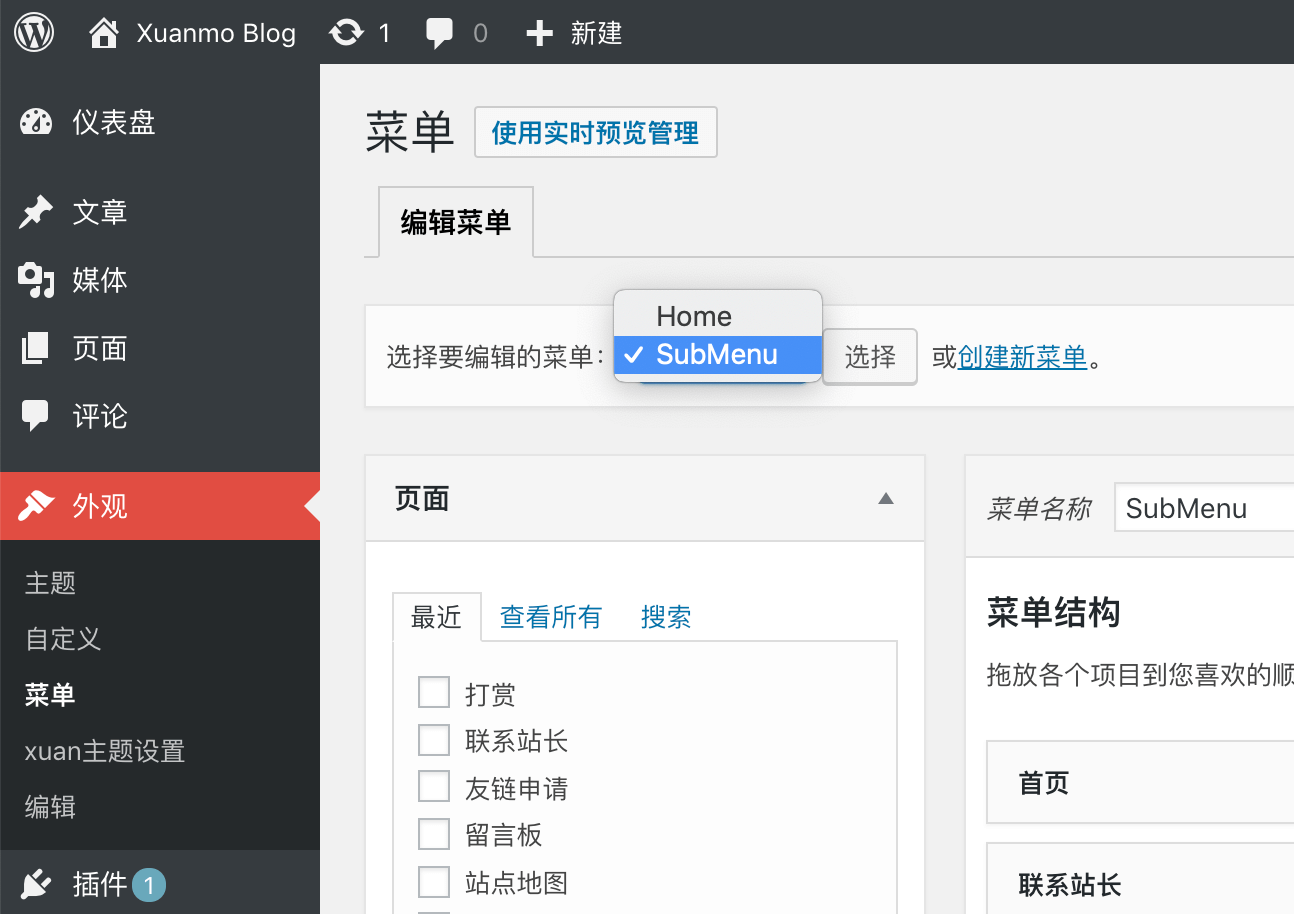
站点总导航的菜单名称为Home,如果不是这个将获取不到菜单,网站底部菜单名字为SubMenu

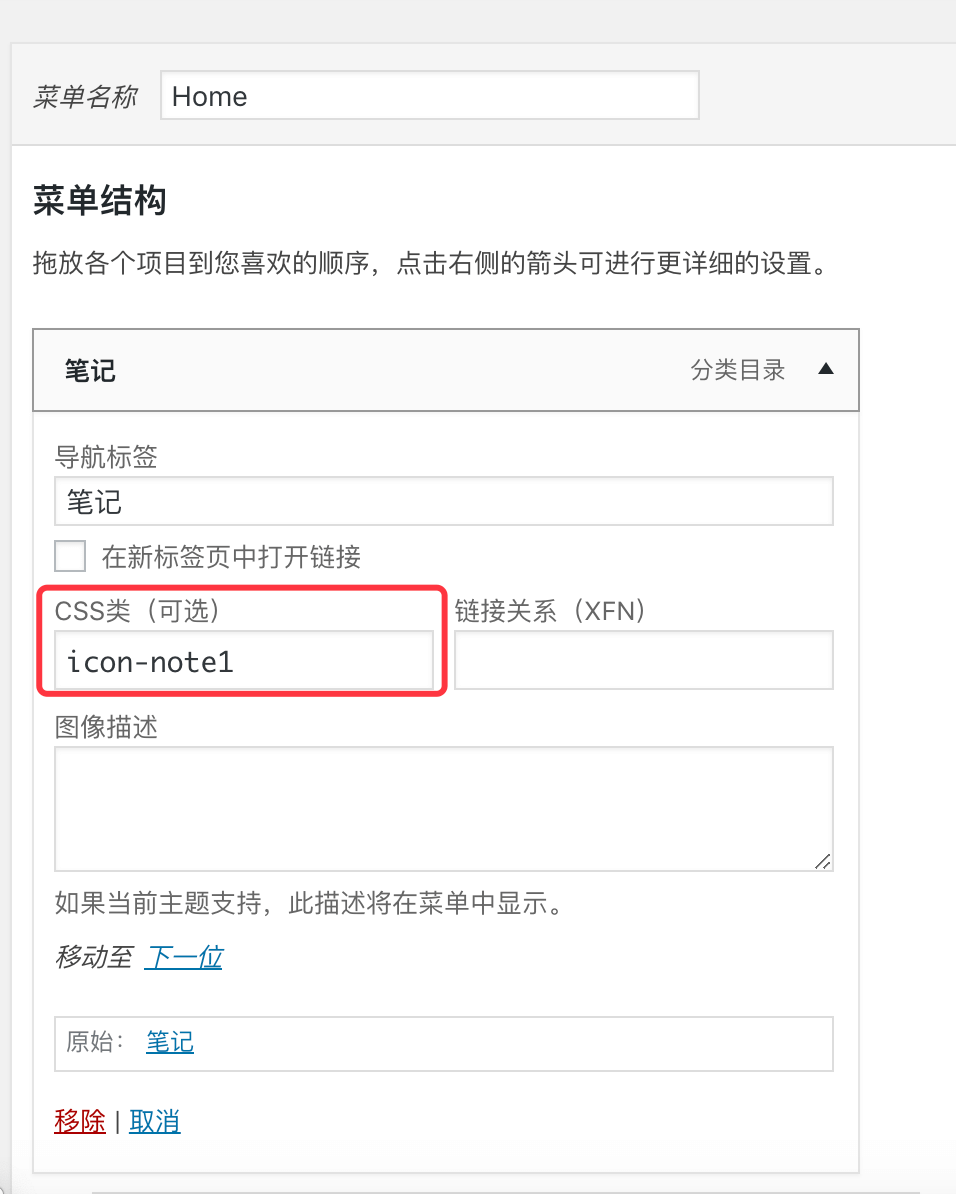
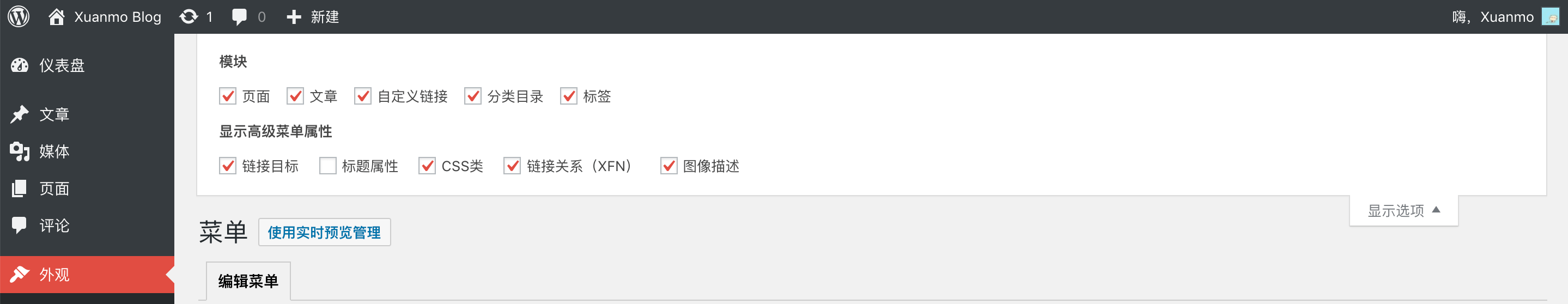
菜单前边的图标名字在菜单设置中的 css 类选项,如果没有显示此选项将右上角的显示选项展开,打开 css 类即可


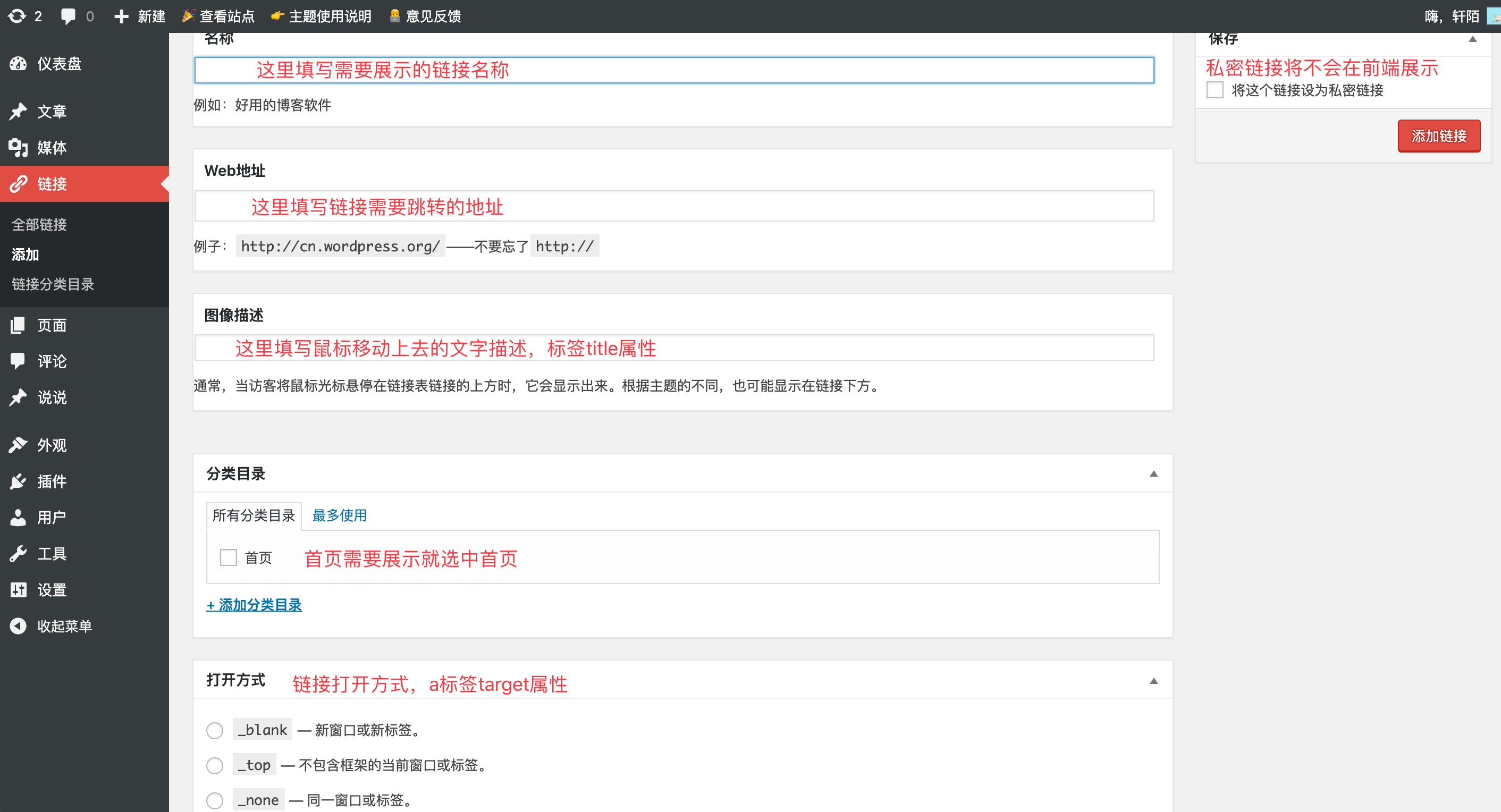
首页友情链接在后台链接管理添加一个分类,命名为首页即可,后续添加的链接只要关联此分类即可在首页看见

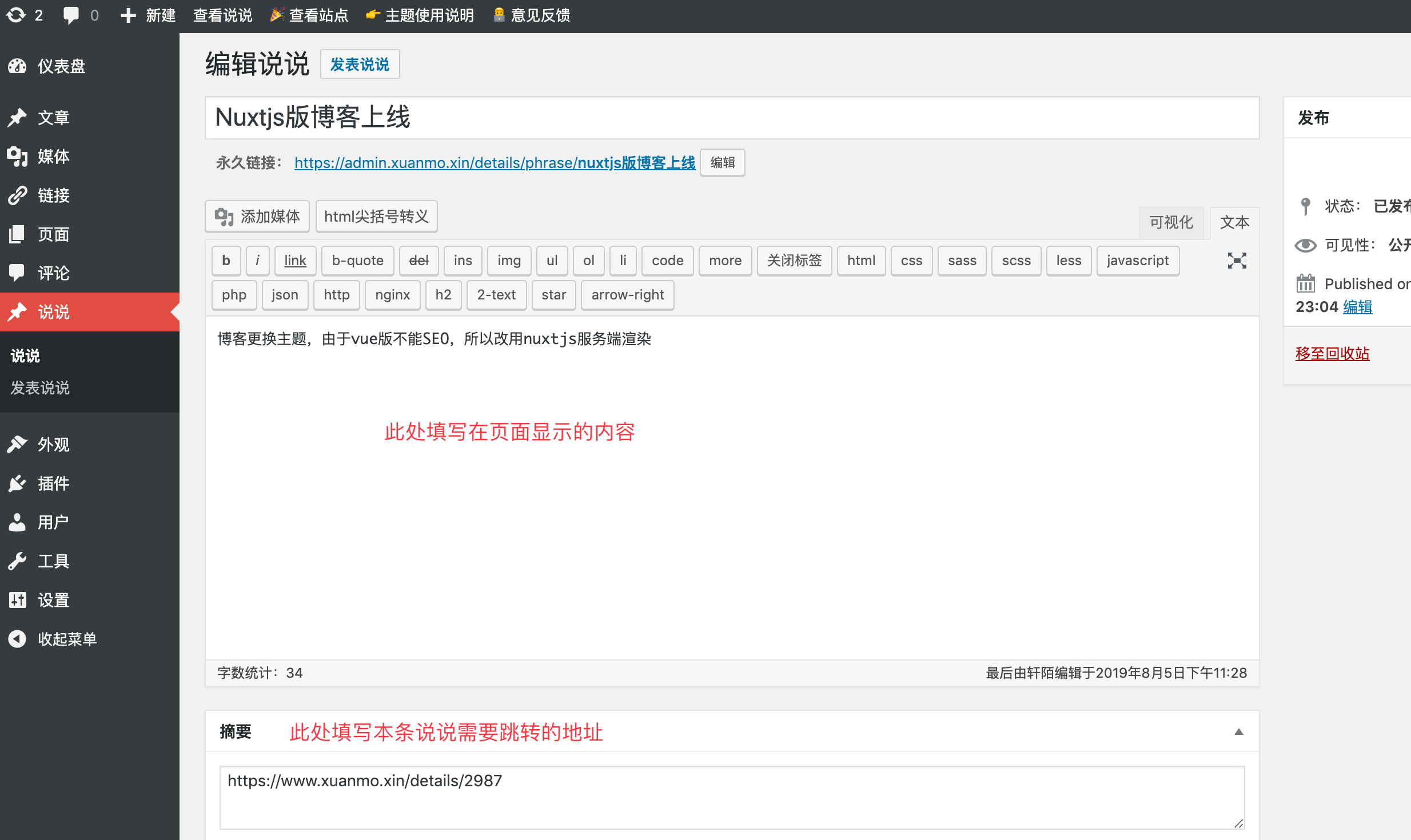
说说在后台添加即可,如果本条说说需要添加链接,在摘要处填入链接即可,说说访问地址http://domain/phrase

nuxt 目录说明
static 所有需要在根目录访问的文件可以存放在这里,相当于网站根目录,举个栗子,/static/favicon.ico会被映射到网站根目录https://www.xuanmo.xin/favicon.ico
主题特色
- 使用Nuxtjs + WordPress Rest Api 实现前后端分离,可完成多端部署;
- 主题支持自动切换黑夜模式。
使用说明
service 目录为 wordpress 主题文件,需要拷贝到 wordpress 主题目录下,wp-content/themes
使用的时候请修改 nuxt.config.js 的配置项,改为自己的信息,修改注释的地方即可
修改 assets/scss/variable.scss 文件下的 $color-theme 变量,可以更换博客的主体风格
原创不易,希望能够保留右下角的主题作者,谢谢
微信小程序版:https://github.com/xuanmos/blog-miniprogram-wordpress