共计 2790 个字符,预计需要花费 7 分钟才能阅读完成。

主要功能
- 1. 缩略图的方式显示文章列表(首页,分类文章),包括显示文章分类和发布时间,加载分页。
- 2. 在首页用轮播方式显示指定文章。
- 3. 显示文章分类(专题),包括显示分类的封面图片。
- 4. 显示文章内容页,包括文章站内链接跳转,站外链接复制到剪切板,显示猜你喜欢的相关文章。
- 5. 显示文章评论,提交评论和回复评论,加载评论分页,显示微信用户评论者的头像。(可以设置是否开启评论)
- 6. 显示热点文章。
- 7. 显示 wordpress“页面”类文字(关于页面)。
- 8. 对文章内容的全文搜索。
- 9. 小程序页面的分享和转发。
- 10.WordPress 插件的配套功能。
- 11. 文章浏览数显示及更新。
- 12. 文章微信用户点赞及点赞的微信用户头像显示。
- 13. 通过微信支付对文章赞赏。
- 14. 赞赏后发送模版消息。
- 15.web-view 内嵌网页跳转。
- 16. 回复评论发送模板消息。
- 17. 订阅专题。
- 18. 文章海报(分享微信朋友圈的卡片)。
开源地址
https://github.com/iamxjb/winxin-app-watch-life.net
需要安装 wordpress 插件
程序正常使用需要安装本站开发的 WordPress 插件:REST API TO MiniProgram
下载地址:
WordPress 官方下载地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
官方支持网站
安装使用说明
WordPress 版微信小程序安装和使用不够简易,无法通过简单的配置就可以使用,特别是如果没有基本的 wordpress 或微信小程序的知识,是很难搭建成功的。
我尽量从一个非常基础的用户角度来说明安装的过程。
以下是 WordPress 版微信小程序安装使用说明:
1. 安装 WordPress
这个步骤感觉说出来是废话,我想说的是建议你使用 WordPress4.7 级以上的版本,因为需要使用 rest json api,这个版本后这个 api 就包含在 WordPress 里了,不必通过插件来安装。
这里说明一下,在 WordPress 的插件里,有个 json api 的插件,和官方的 rest json api 是不一样的,无法使用在本小程序里。
当然,如果你熟悉 json api 可以修改本小程序去对接 json api 的接口也是可以的。
再次强调使用 WordPress4.7 级以上的版本无需安装 rest json api 的插件。
rest json api 需要在 wordpress 设置固定链接和伪静态才可以正常使用。
2. 配置微信小程序的服务器域名和业务域名
在微信小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”进行配置,如下图:

其中 request 合法域名必须配置,这个参数保证了小程序可以正常发送 request 请求,程序才能运行起来。同时,这个域名必须备案。
“业务域名”主要用于 web-view 内嵌网页时,用作域名白名单,如果不是业务域名里的域名,在 web-view 内嵌里访问网页时,就会报无法访问的错误。
注意:个人小程序是没有“业务域名”这个配置的,只有认证过的才可以访问 web-view 内嵌网页。
3. 配置 HTTPS
如果你的网站支持 HTTS 就可以忽略这步,由于小程序的 request 等请求是需要 HTTPS 的,因此需要网站支持 HTTPS,关于 WordPress 网站开启请参考我写过的文章:WordPress 整站轻松开启 HTTPS。
注意:一定要保证 https 和 http 两种方式都能正常访问网站,才能改这个配置,否则可能导致网站无法访问。
4. 安装 WordPress 插件:wp-rest-api-for-app REST API TO MiniProgram
2018 年 11 月 26 日更新:重构了新版本的插件 REST API TO MiniProgram,原来版本版本插件将不再更新。有关新版本插件的详细介绍见:REST API TO MiniProgram 上线 WordPress 官方插件库
之所以开发这个插件,是因为 WordPress 官方的 rest json api 不能满足小程序定制化的需求,我开发了插件作为官方 api 的补充,这个插件基本是按官方 api 二次开发的规范定制的。
此插件已经在 wordpress 官方插件库上架,安装后,后续的更新都可以在线完成。
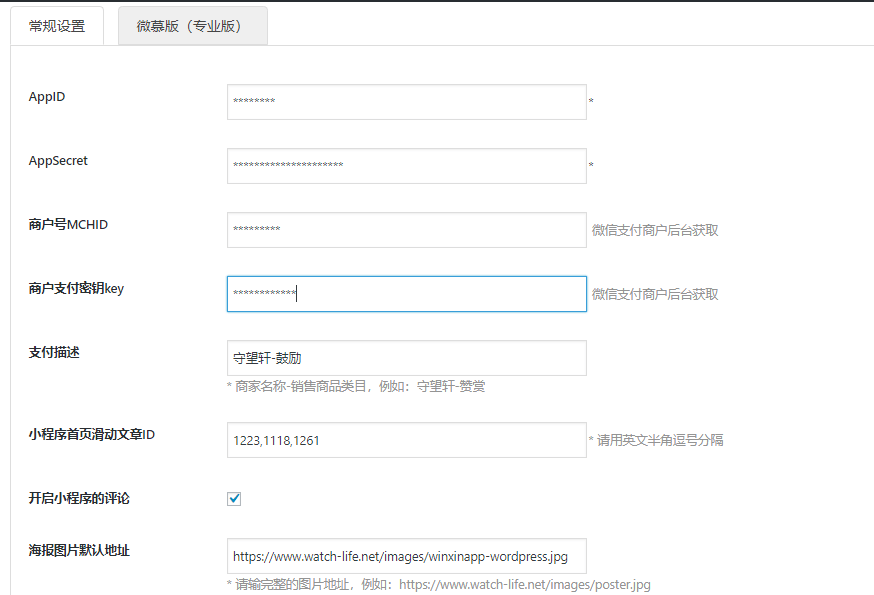
插件安装启用后,需要在后台配置一些参数:
1)wordpress 后台 => 设置 => 微信小程序设置
在这个配置界面配置 AppID,AppSecret, 小程序首页滑动文章 ID, 前面两个参数在微信小程序的后台可以查到,这里就不赘述。“小程序首页滑动文章 ID”这个参数是为了显示首页滑动轮播的文章。这里的设计我偷了懒,良好的设计应该弹出一个选择框,让用户来选择文章,而不是给个输入框输入 id。

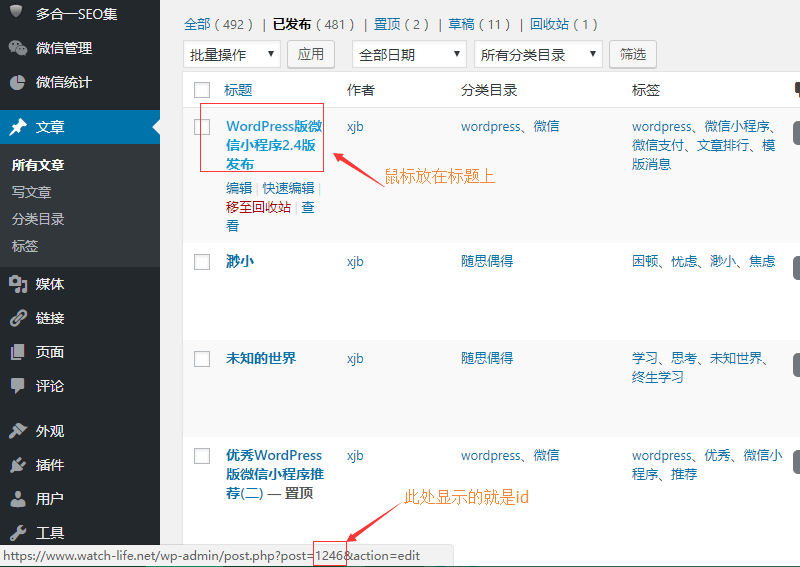
文章 id 如何在 wordpress 后台找到呢?其实很简单,看下图你就明白了:

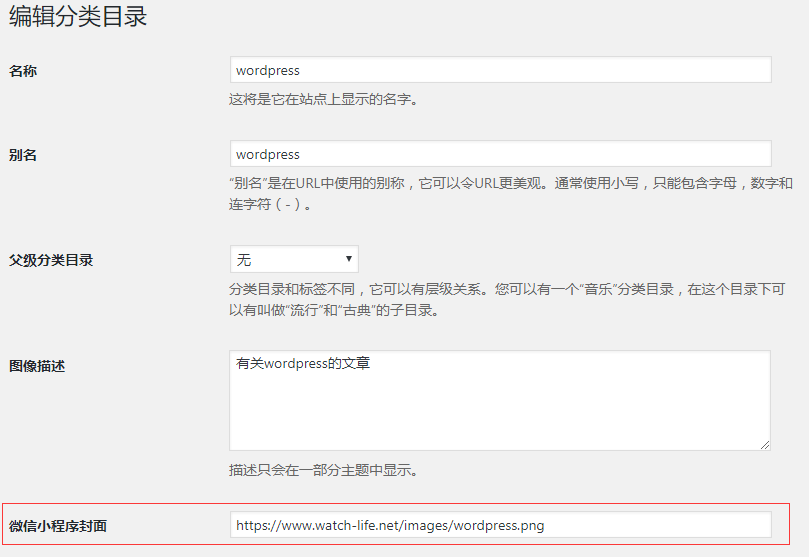
2)wordpress 后台 => 分类目录 => 选择一个分类进行编辑

这里设置后,在小程序里“专题”页就会看到封面图片了。
5. 安装 WordPress 版微信小程序:winxin-app-watch-life.net
下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有关在微信小程序的开发工具新建项目,导入程序,我就不赘述了,可以去搜索微信小程序的官方文档,有详细的介绍。
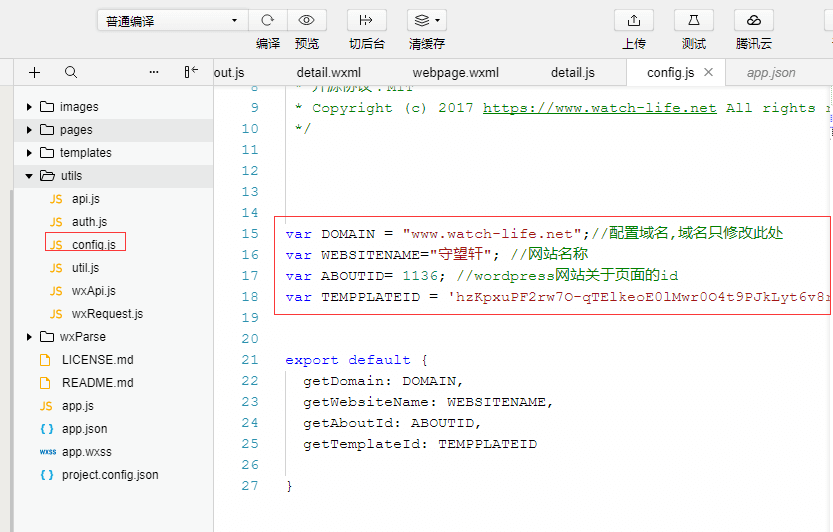
微信小程序项目创建好了后,打开 config.js 文件,config.js 文件的路径如下图:

var DOMAIN = “www.watch-life.net”;// 配置域名, 域名只修改此处
var WEBSITENAME=” 守望轩 ”; // 网站名称
var ABOUTID= 1136; //wordpress 网站关于页面的 id
var TEMPPLATEID = \’hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk\’;// 模版消息 id
配置好以上参数,可以让小程序正常运行。其中:
DOMAIN 就是 wordpress 所在服务器的域名;
ABOUTID 是 wordpress 的“页面”的 id,这个页面 id 的获取和上面说的文章 id 类似。
TEMPPLATEID 是模版消息的 id,是发送模版消息的必须使用的 id
6. 安装微信支付服务端程序
2018 年 11 月 26 日更新:新版插件 REST API TO MiniProgram 已经加入了有关微信支付的程序,只需要在插件里配置商户 id 和密钥即可。

基本上完成上述这些后,你的 WordPress 站点小程序算是弄完了,在【 微信 Web 开发者工具 』里提交你的小程序代码后,等待微信小程序官方客服审核通过后,再在后台提交发布即可上线了。
注意:域名必须是备案的!!
转自:https://www.imydl.com/wp/10406.html