共计 744 个字符,预计需要花费 2 分钟才能阅读完成。
提醒:本文最后更新于 2021-10-19 21:20,文中所关联的信息可能已发生改变,请知悉!
直接添加网站底部合适位置即可,自动计算

以下为代码
<span id="runtime_span" style="color: #24a0f0;"></span>
<script type="text/javascript">function show_runtime(){window.setTimeout("show_runtime()",1000);X=new
Date("10/16/2017 5:22:00");
Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000;
a=T/M;A=Math.floor(a);b=(a-A)*24;B=Math.floor(b);c=(b-B)*60;C=Math.floor((b-B)*60);D=Math.floor((c-C)*60);
runtime_span.innerHTML="本站勉强运行:"+A+"天"+B+"小时"+C+"分"+D+"秒"}show_runtime();</script>修改你初建网站的时间,修改为你自己的即可。
Date("10/16/2017 5:22:00")这里可以修改显示时间的颜色
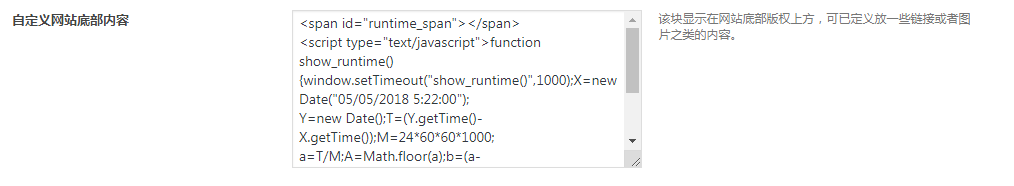
style="color: #24a0f0;"本站是放在主题设置的自定义网站底部内容。

最终效果如下

经调试,将代码放在 DUX 主题的位置放在主题目录下的 footer.php 中的下面代码的下面一行最合适,具体看本页底部效果。
<p><?php auto_copyright(); ?> <a href="<?php echo home_url() ?>"><?php echo get_bloginfo('name') ?></a> <?php echo _hui('footer_seo') ?></p>正文完






