共计 268 个字符,预计需要花费 1 分钟才能阅读完成。
DUX 主题不支持代码自动,代码写的有点长时,有一个很长的左右滚动条,有点不是很喜欢,所以根据文字咖的教程改下就可以
添加 css 代码
其实实现方式很简单,就是在 main.css 文件中加入以下代码就可以了:
pre {
white-space: pre-wrap;
word-wrap: break-word;
}加入下面 css 样式之后,就能得到你想要的样式了!
样式预览
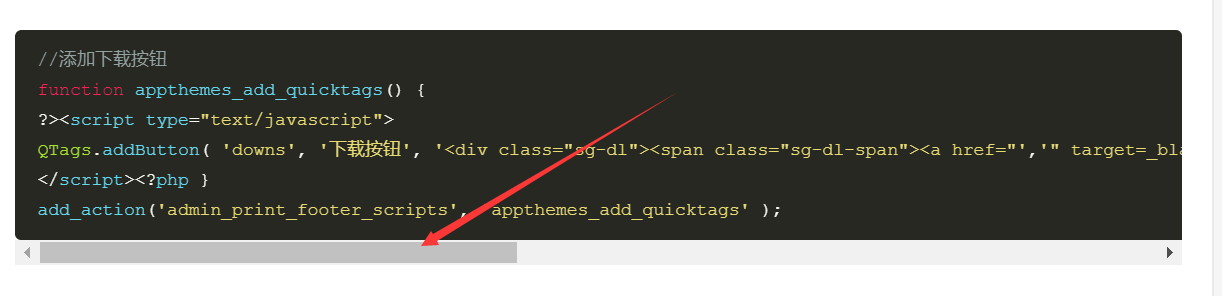
1. 没添加样式代码前,可以看到长长的左右滚动条,严重影响阅读:

2. 添加代码后,代码终于会换行了,没有左右滚动条了。
原教程:https://www.wenzika.com/1606.html
正文完







dux改造成功