共计 1717 个字符,预计需要花费 5 分钟才能阅读完成。
今天给我的博客加了文章内容回复可见的功能,代码版的,参照网上的代码,增加了后台编辑器快捷按钮,整理了一份出来,总之一切都是在写文章时偷点懒,希望对大家有所帮助,当然现在很多主题都集成了这个功能,自己使用了免费版主题,没有该功能,就自己加上了。
1. 在 functions.php 中加入下列代码:
// 实现部分内容评论后可见
function reply_to_read($atts, $content=null) {extract(shortcode_atts(array(“notice”=>‘<p class=“reply-to-read”> 温馨提示: 此处内容需要 <a href=“#respond”title=“评论本文”> 评论本文 </a> 刷新后才能查看.</p>’), $atts));
$email = null;
$user_ID = (int) wp_get_current_user()->ID;
if ($user_ID > 0) {$email = get_userdata($user_ID)->user_email;
// 对博主直接显示内容
$admin_email =“maitianqingwa@gmail.com”; // 博主 Email
if ($email == $admin_email) {return $content;}
} else if (isset($_COOKIE[‘comment_author_email_’. COOKIEHASH])) {$email = str_replace(‘%40’,‘@’, $_COOKIE[‘comment_author_email_’. COOKIEHASH]);
} else {return $notice;}
if (emptyempty($email)) {return $notice;}
global $wpdb;
$post_id = get_the_ID();
$query =“SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`=’1′ and `comment_author_email`='{$email}’LIMIT 1”;
if ($wpdb->get_results($query)) {return do_shortcode($content);
} else {return $notice;}
}
add_shortcode(‘reply’,‘reply_to_read’);PS:将上面代码中的 maitianqingwa@gmail.com 替换为站点管理员的邮箱地址,以实现管理员直接可见。
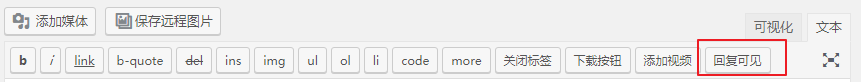
2. 在 functions.php 加入下面代码,实现编辑器后面快捷按钮功能。
// 添加编辑器按钮 – 回复可见
function reply_view_tags($mce_settings) {
?>
<script type=“text/javascript”>
QTags.addButton(‘hhb_reply_view’,‘回复可见’,‘[#reply]','[/reply]' );
</script>
<?php
}
add_action(‘after_wp_tiny_mce’,‘reply_view_tags’);记得把 QTags.addButton(‘hhb_reply_view’,‘回复可见’,‘[#reply]’, ‘[/reply]‘ ); 中的# 去掉
3. 使用方法
使用以下两个代码
- 【reply】我是被隐藏的内容,样式一(默认样式)【/reply】
- 【reply notice=“ 回复后才显示哟 ”】我是被隐藏的内容,样式二(自定义回复信息)【/reply】
把上面的【】改成 [] 就可以了,这里是为了演示才改的。
或者后台文本视图下使用“回复可见”按钮,能力有限,后台编辑按钮只实现了第一个样式。
[#reply]我是被隐藏的内容,样式一(默认样式)[/reply]
[#reply notice=” 回复后才显示哟 ”]我是被隐藏的内容,样式二(自定义回复信息)[/reply]
未评论前是这样的
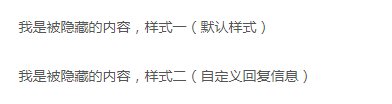
评论后是这样的
你现在看到的需要回复的样式,可以评论下试试看。
正文完










测定