共计 432 个字符,预计需要花费 2 分钟才能阅读完成。
一开始不知道 wordpress 的友情链接添加方法,搜索后发现了友情链接添加方法,这里记录下添加教程,以便后续查找。
友情链接添加方法
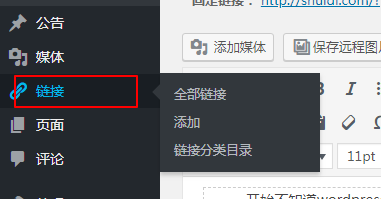
其实这个友情链接的添加还是很简单的,点击后台—> 链接—> 添加
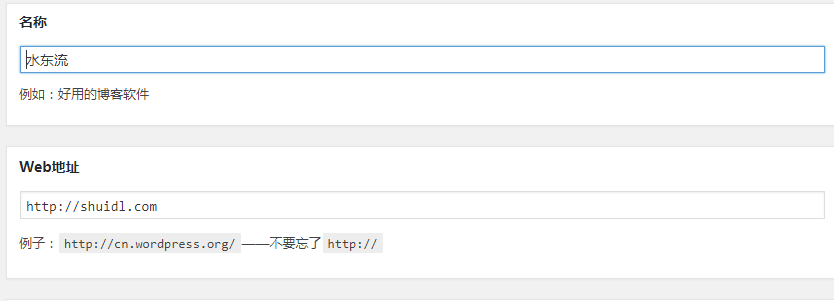
接着输入链接的名称、Web 地址、图像描述,勾选相应的链接分类,在目标中选择“_blank – 新窗口或新标签。”,剩下的“链接关系 XFN”和“高级”设置一般很少理会,可忽略不管。
这样就完成链接添加了。
Ality 友情链接
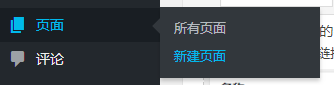
进入后台 - 页面 - 新建页面
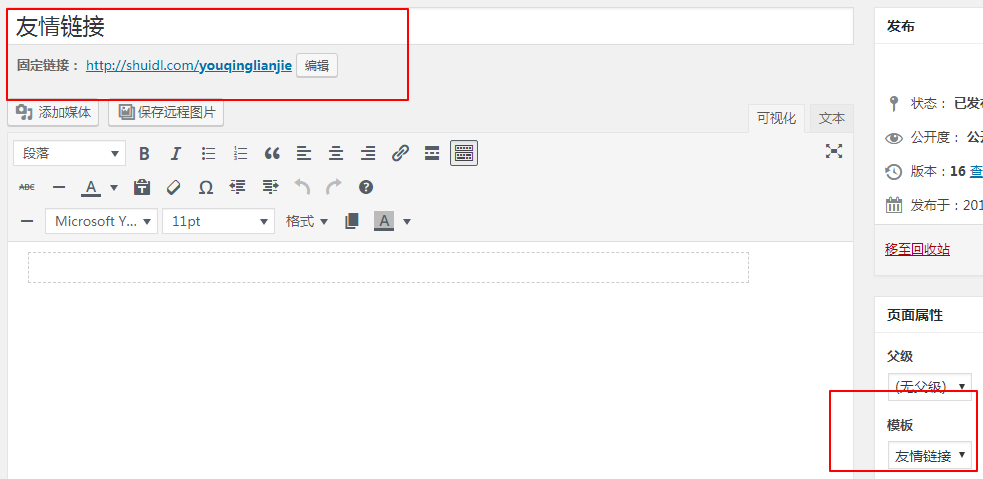
页面名字叫什么都可以,为了好记就叫”友情链接“,固定链接就写成小写。
右下方模板选择“友情链接”。
这样友情链接页面就完成了。
网站首页下方就有友情链接了。
友情链接添加头像
页面上的一个链接有图像显示,另一个没有,这是在添加友情链接是下方的“备注”中添加对方站长的邮箱地址,前提是对方已用此邮箱申请了 Gravatar 头像。
如果没有 Gravatar 头像则会是空白图像,向上面一样。
正文完