共计 793 个字符,预计需要花费 2 分钟才能阅读完成。
根据网上的教程,在主题 DUX 上测试成功,具体可以查看本页底部的效果,将下面代码添加到当前主题的 functions.php 文件中:
// 显示页面查询次数、加载时间和内存占用
function performance( $visible = false ) {
$stat = sprintf( '%d 次查询 耗时 %.3f 秒, 使用 %.2fMB 内存',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
echo $visible ? $stat : "<!-- {$stat} -->" ;
}然后在需要显示的地方,使用下面的代码进行调用:
<?php if(function_exists('performance')) performance(true) ;?>performance 的参数 ture 表示在页面前端显示。如果你想在页面中不显示,只在 html 源码中可见可改为 false!
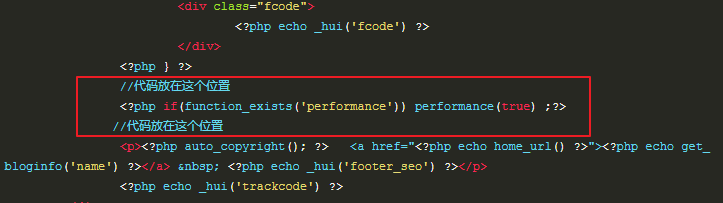
DUX 主题的位置放在主题目录下的 footer.php 中, 本站经测试放在了下面的红色框这个位置,在下面这行代码的上面 ,可以查找 php auto_copyright,其他主题请自行测试。
<p><?php auto_copyright(); ?> <a href="<?php echo home_url() ?>"><?php echo get_bloginfo('name') ?></a> <?php echo _hui('footer_seo') ?></p>
经过修改,发现放在下面代码的下面最合适,具体看本页底部效果。
<p><?php auto_copyright(); ?> <a href="<?php echo home_url() ?>"><?php echo get_bloginfo('name') ?></a> <?php echo _hui('footer_seo') ?></p>
正文完