共计 4097 个字符,预计需要花费 11 分钟才能阅读完成。
提醒:本文最后更新于 2019-05-13 09:04,文中所关联的信息可能已发生改变,请知悉!
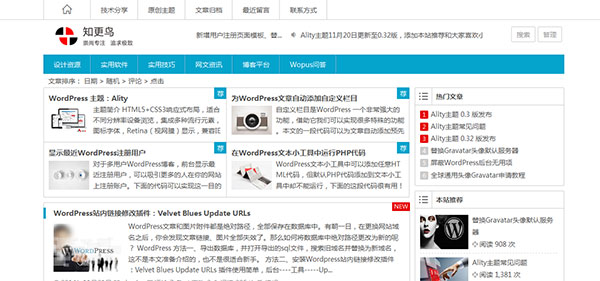
主题简介
HTML5 CSS3 响应式布局,适合不同分辨率设备浏览,集成多种流行元素,图标字体,Retina(视网膜)显示,兼容 IE6、Firefox、Chrome、Opera、Safari 等主流浏览器。
功能简介 展开
下载安装
必装插件
文章置顶
菜单
添加滚动公告
小工具
下载按钮 展开
SEO
站点 Logo
图片 lightbox 查看
缩略图
文章版权声明
独立页面模板
百度站内搜索、百度推荐
代码高亮
文章二级、三级标题样式
文字折叠
注意事项
主题下载
版权声明

WordPress 主题:Ality
使用说明

Ality
下载安装
提示:使用主题前请禁用其它插件,只保留本主题推荐的插件:wp-postviews,否则可能会造成主题部分功能不可用,之后逐一调试安装其它插件。
将下载的主题压缩包,通过后台 → 主题 → 添加 → 上传主题。或者使用 FTP 工具软件将解压后的 Ality 文件夹(不包含类似 Ality-01 的外层文件夹)上传到 wp-content\themes 目录,并到后台 → 主题中启用。
使用前请先熟习主题选项中的各项功能设置,包括 Wordpress 的一些基本功能。
当更新主题时,进入后台 – 主题 — 启用默认主题,删除之前的 Ality 主题,上传新版主题,并启用。启用新版主题后,原来的主题设置不会丢失,进入主题选项设置新增加的功能,不论设置与否,必须点击一次保存设置按钮,并清空浏览器缓存,否则可能会有功能缺失和样式错误
必装插件
主题部分功能比如:热门文章小工具,需要用到文章浏览计数插件:wp-postviews,可以在后台插件安装中搜索该插件,或者安装本站提供的汉化版(兼容静态化插件:Hyper Cache)。
文章置顶
首页及分类归档页面置顶文章突出显示。
文章置顶方法:
方法一、编辑文章时,左侧发布面板 → 公开度 → 勾选“”
方法二、打开所有文章页面 → 快速编辑 → 勾选“置顶这篇文章”
菜单
主题支持三个“菜单”,分别是顶部菜单、导航菜单、移动版菜单(用于移动浏览器)。
可登录后台 → 外观 → 菜单,在菜单编辑页面为三个菜单分别添加不同的项目组合。
具体使用方法参阅:WordPress3.0 导航菜单图文使用教程
添加滚动公告
1、发布公告
启用主题后,进入后台,在左侧功能菜单中新增公告菜单,点击“发布公告”,进入公告编辑页面,其它与正常编辑发表文章相同。
2、显示公告
进入主题选项(后台 → 外观 → 主题选项)页面,在常规设置中勾选“显示公告”。
注:如打开公告显示 404 页面,可以到后台 → 设置 → 固定链接,在固定链接设置页面,随意修改一下固定链接格式,保存更改后,再换回自己正常用的格式,即可。貌似什么都不动,只多点几次保存更改就可以了。不行就多重复几次
小工具
主题集成 7 个可放置小工具的位置分别是首页侧边栏、正文侧边栏、分类归档、正文底部、正文跟随滚动、首页、分类归档跟随滚动,需分别添加小工具,实现不同页面显示不同的内容。
主题集成热评文章、热门文章、随机文章、相关文章、最近留言等小工具,部分小工具不可以同时在一个页面调用两次,否则会显示错误。
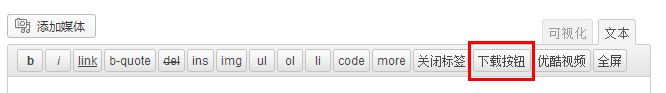
下载按钮
第一步,编辑文章时切换到文本(HTML)模式,点击编辑器工具栏上的“下载按钮”

在适当位置添加短代码“〖file〗”
第二步,添加自定义栏目,名称:button1,值:输入文字,比如:主题下载(用于启动下载弹窗及显示下载弹窗中的按钮);
第三步,继续添加自定义栏目,名称:url1,值:下载文件链接;
多个下载链接重复第二步和第三步,自定义栏目名称:button2、button3、button4 与 url2、url3、url4 共支持 4 个。
点此查看本文下载按钮自定义栏目添加截图
注:如文章编辑框下面无添加自定义栏目面板,打开右上“显示选项”勾选自定义栏目,调出该面板。
SEO
- 首页描述及关键字需到主题选项中添加
- 分类列表页面,直接调用分类描述为该分类的页面描述,无关键字。
- 正文页面,自动截取第一段落文章为描述,如添加文章摘要则将摘要作为描述,文章标签为关键字。
- 标签页面,直接调用标签名称为描述,无关键字
- 页面文件,需为该页面分别添加自定义栏目:
名称:description,值为:该页面描述
名称:keywords,值为:该页面关键字
站点 Logo
默认显示文字站点标题,可以到主题选项中切换到显示 Logo。
为了在小屏显示设备上显示 Logo 以及支持 Retina(视网膜)显示,本主题需制作 4 张不同尺寸的 Logo 图片,分别替换 Ality\img 目录和 Ality\img\2x 目录,相同格式尺寸的 Logo 图片。[/p]
图片 lightbox 查看
文章插入图片时,从 URL 插入(外链)必须选择链接到:图像 URL;本地上传,必须选择链接到:媒体文件,并且图片名称不能为中文汉字,否则不会启用图片 lightbox 查看。另外,图片对齐方式不能为空,必须选择一种对齐方式,否则在小屏上可能会溢出边框。
缩略图
主题支持 Wordpress 特色图像、自定义栏目调用指定图片、自动调用文章中第一张图片为文章列表缩略图。
默认未开启特色图像自动裁剪图片功能,可以到主题选项中打开,为了 Retina(视网膜)显示,缩略图尺寸为:280×200,实际显示为:140×100,无图显示默认占位图。
调用指定图片,需添加自定义栏目,名称:thumbnail,值:图片链接地址。[/p]
文章版权声明
转载文章时,出于对原作者的尊重,注明原文出处,添加自定义栏目,名称:copyright,值:原文链接地址。
最终显示效果如:版权声明:本文为转载文章,源于互联网,由知更鸟整理,原文链接
独立页面模板
主题集成文章归档、近期留言、联系方式、代码高亮(仅用于文章中代码高亮转换)等独立页面模板。
使用方法:
新建一个页面,右侧页面属性 > 模板中,选择相应模板,发表即可。
使用联系方式模板时,需打开主题 Ality\inc 目录的 form.php 模板文件,修改其中的电子邮件地址为自己的。使用该模板前提是主机空间支持 mail 函数。
百度站内搜索、百度推荐
这两项功能,都需要站点有一定文章量,同时百度收录正常才能使用。
申请百度推荐,在此不再赘述,可以此查看具体样式设置,从而使其完美地融合到主题中。
代码高亮
主题集成代码高亮显示,使用方法:
- 添加代码高亮转换工具。新建页面文件,右侧页面属性 → 模板中,选择“代码高亮”并发布。
- 打开这个新建的代码高亮页面(点此查看效果),通过转换工具,将代码转换为 HTML 代码。
- 编辑文章时切换到文本(HTML)模式,将转换后的代码复制粘贴到文章中。[/p]
文章二级、三级标题样式
编辑文章时,当文字选择段落格式为二级、三级标题(H2、H3)后,会加上明显的样式标记。
文字折叠
通过添加短代码可实现文字折叠效果。
添加显示隐藏按钮:
折叠隐藏的文字添加短代码:
【p】折叠隐藏的文字【/p】
注:其中的【】替换换为方括号“[]”。
如图:

可用于折叠隐藏插入文章中的代码,章节内容,具体效果见本文。
注:该功能不可滥用,不然有朝一日换主题会很悲剧。
广告位
主题集成 5 个不同位置的广告位置,分别在导航菜单下面、文章列表第一篇文章下面、正文标题下面、评论表单上面及下载弹窗中。另外可使用 Wordpress 文本小工具在侧边栏中添加更多广告。
文章摘要
编辑文章时,在编辑框下面的“摘要”中输入摘要内容后,会在文章顶部及文章列表中显示输入的摘要内容。
注:如无“摘要”输入框,可以打开右上角的“显示选项”中勾选“摘要”
文章形式
主题支持标准、日志、图像文章形式。通过不同的外观样式显示调用正常有图片文章(标准)、无图片文章(日志)、以图片为主文章(图像)。
使用方法:编辑文章时右侧形式面板中勾选不同的文章形式,发布后,会在文章列表页面,展现不同的外观样式,让页面布局显得灵活多变。
如文章编辑页面无形式选择面板,需打开右上显示选项,勾选“形式”
插入到图像日志中的图片大小比例最好相同,否则在文章列表中显示会不整齐。
分类推荐文章
为准备显示在分类归档页面顶部的文章添加自定义栏目,名称:hot,值:可任意内容。
并到主题选项中,勾选“显示分类推荐文章”
视频 lightbox(弹窗)播放
编辑文章时切换到文本(HTML)模式,点击“添加视频”按钮,在文章适当位置添加短代码,并用视频站点的分享代码替换“视频分享代码”文字。
注:一般是复制视频站点分享的flash 地址
友情链接添加头像
编辑链接时,在备注中添加对方站长的邮箱地址,前提是对方已用此邮箱申请了 Gravatar 头像。
本站推荐小工具
为推荐文章添加自定义栏目,名称:hot,值可任意。
待续 …
注意事项
- 主题虽然支持 IE 6 及 IE 7,但只能保证基本布局不变形,建议使用 IE8 以上或者其它现代浏览器。
- 正确显示楼层号,需到后台 → 设置 → 讨论,勾选“分页显示评论”, 并选择在每个页面顶部显示“旧的”评论
- 选择显示分类推荐文章,如分类无推荐文章则文章列表顶部会有空隙,所以每个分类都要添加推荐文章
- 主题自带的近期留言小工具不显示登录者的留言。
- 文章中插入图片时,图片对齐方式不能为空,必须选择一种,否则图片较大时会超出边框。
- 相关文章小工具是调用具有相同标签的文章,无相同标签文章,则显示同分类文章,并且应添加到正文底部小工具中。
- 热评文章小工具,同一个页面不可以同时出现两次,否则会提示错误。
- 文章中的图片无法随意拖小放大。可通过给图片添加说明,当出现有说明的边框后,可随意缩放。
- 为了让所有浏览器支持响应式布局,低版 IE 在打开或者刷新页面时会出现短暂空白,IE7 加载尤为缓慢。
- IE6 不支持图标字体,有小图标的位置会出现空白,主题在 IE6 下只能保证基本外观布局不变形。
- 如你的站点名称较长,在分辨率较低的移动设备上顶部导航的站点标题可能会错位,解决办法:
隐藏右侧的搜索及登录按钮,将下面的样式添加到 Ality\css 目录的 mediaqueries.css 样式文件中:
- #set–top {
- display: none;
- }
- .logo-simple {
- width: 70%;
- }
添加到:@media screen and (max-width: 480px) {
这句的下面。






